| 类型: | 全部教程资源软件快讯 |
| 运维: | 全部WindowsLinuxServer网络ERP |
| 开发: | 全部PhpJspHtmlPythonSQLAI大数据虚拟化其它 |

资讯CSS display:none使用注意事项小结
1、如果在样式文件或页面文件代码中直接用display:none对元素进行了隐藏,载入页面后,在没有通过js设置样式使元素显示的前提下,使用js代码会无法正确获得该元素的一些属教程Html savh1620 ・
savh1620 ・
资讯< meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />的意义
1,X-UA-Compatible文档:https://www.modern.ie/en-us/performance/how-to-use-x教程Html savh1397 ・
savh1397 ・ savh1515 ・
savh1515 ・ savh1785 ・
savh1785 ・
资讯使用CSS实现照片边缘模糊+圆角效果
在网页设计中经常会用到边缘模糊的照片,这类照片由于边缘演变渐变,在压缩时很容易出现边缘锯齿化的问题,因此不得不采用较高质量的图片,导致网页体积的增大。事实上,使用CSS3的新特教程Html savh2485 ・
savh2485 ・ savh1411 ・
savh1411 ・ savh1565 ・
savh1565 ・
资讯九个受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,Vue.js异常火爆,重复性的提问和内容也很多,也趁着这个大前端的热潮,着手学习了一段时间的Vue.js。继最热教程Html savh1673 ・
savh1673 ・
资讯Vue.js快速入门教程
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 A教程Html savh1418 ・
savh1418 ・
资讯input文本框禁止输入的几种方法
网上有些input文本框禁止输入的,这种形式存在肯定有它的原因,要使input文本框禁止输入,本文介绍三个方法。很有用的html标签,常用到的如下:readonlydisa教程Html savh1417 ・
savh1417 ・
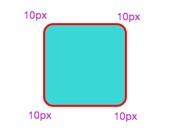
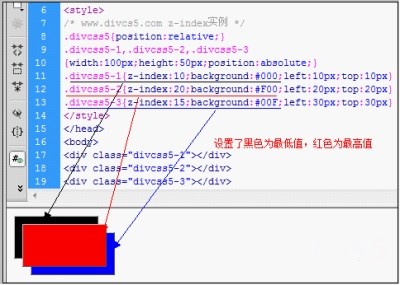
资讯div css z-index层重叠顺序
DIV层、span层等html标签层重叠顺序样式z-index,平时使用较少,但难免会碰到CSS z-index使用。接下来divcss5介绍z-index从基本属性到设置对象教程Html savh1744 ・
savh1744 ・
资讯使用HTML+javaScript/PHP实现页面跳转的几种方法
下面列了几个例子来详细说明,这几个例子的主要功能是:在5秒后,自动跳转到同目录下的hello.html(根据自己需要自行修改)文件。1) html的实现<head>教程Html savh1432 ・
savh1432 ・ savh1330 ・
savh1330 ・ savh1389 ・
savh1389 ・ savh1338 ・
savh1338 ・ savh1554 ・
savh1554 ・ savh1345 ・
savh1345 ・ savh729 ・
savh729 ・

热门文章
- 1国外VPS推荐(支持支付宝/微信)
- 2CloudFlare节点更改方法,附节点IP收集
- 3甲骨文免费VPS 使用教程
- 4迅速高效投诉三大通信运营商,请上国家工信部投诉网站或拨打工信部投诉电话
- 5Oracle Cloud 甲骨文免费VPS云服务器 日本韩国美国等地 永久免费 附教程
- 6DMIT:美国西海岸优质线路,双程CN2/CMIN2,原生IP
- 7BandwagonHost:搬瓦工CN2/GIA/GT/HK/VPS,稳定快速
- 8HawkHost:老鹰主机,VPS/独服/虚机,老牌主机商
- 9Vultr:KVM/512MB/10GB SSD/$2.5/月,日本等16机房可选
- 10德国主机商Hetzner/HZ介绍(注册/验证账号的方法)