| 类型: | 全部教程资源软件快讯 |
| 运维: | 全部WindowsLinuxServer网络ERP |
| 开发: | 全部PhpJspHtmlPythonSQLAI大数据虚拟化其它 |

资讯怎样开发Chrome、360浏览器的插件,开发入门
Chrome 浏览器作为基于Webkit的新一代浏览器。Chrome自从正式发布以来,市场占有率逐步提高,自从公布了Chrome扩展的API以来,Chrome扩展开发更是前途似Html 元气糖2260 ・
元气糖2260 ・
资讯向上翻动的网站公告代码(JS+Marquee)
=======================================================第一种,使用JS控制(推荐),JS脚本必须放在公告代码之后====教程Html 元气糖1347 ・
元气糖1347 ・
资讯如何用node-webkit把web应用打包成桌面应用
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成教程软件Html ta1153 ・
ta1153 ・
资讯国内常用前端静态资源库 CDN 公共库加速服务
简介CDN公共库是指将常用的JS库存放在CDN节点,以方便广大开发者直接调用。与将JS库存放在服务器单机上相比,CDN公共库更加稳定、高速。一 般的CDN公共库都会包含全球所有资源Html savh2046 ・
savh2046 ・
资讯CDN公共库、前端开发常用插件一览表(VendorPluginLib)
为什么使用前端CDN公共库:使用前端CDN增加网页的并行载入速度,减少本地服务器的负担,节省流量。我们把静态资源放到自己的服资源Html savh1424 ・
savh1424 ・
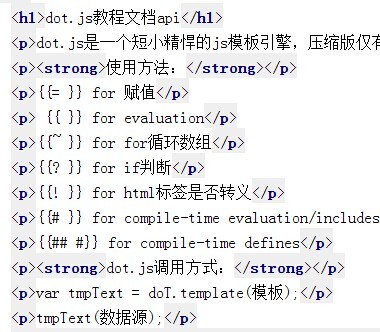
资讯dot.js简单介绍、教程文档(含示例)api
dot.js是一个短小精悍的js模板引擎,压缩版仅有4K大小官网:http://olado.github.com/doT下载地址:立即下载dot.jsdoT.js特点是快,小,教程ServerHtml savh1416 ・
savh1416 ・
资讯免费观看各大视频网站VIP视频,无广告(附代码)
使用指南(仅供大家学习交流):进入各大视频网站,找到想要观看的VIP视频页面,然后复制链接(浏览器上的视频地址);将复制的链接粘贴到本站播放地址,并点击全屏解析;等待解析完成,教程Html savh1617 ・
savh1617 ・
资讯CSS display:none使用注意事项小结
1、如果在样式文件或页面文件代码中直接用display:none对元素进行了隐藏,载入页面后,在没有通过js设置样式使元素显示的前提下,使用js代码会无法正确获得该元素的一些属教程Html savh1588 ・
savh1588 ・
资讯< meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />的意义
1,X-UA-Compatible文档:https://www.modern.ie/en-us/performance/how-to-use-x教程Html savh1381 ・
savh1381 ・ savh1447 ・
savh1447 ・ savh1756 ・
savh1756 ・
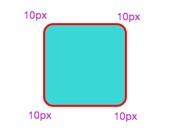
资讯使用CSS实现照片边缘模糊+圆角效果
在网页设计中经常会用到边缘模糊的照片,这类照片由于边缘演变渐变,在压缩时很容易出现边缘锯齿化的问题,因此不得不采用较高质量的图片,导致网页体积的增大。事实上,使用CSS3的新特教程Html savh2409 ・
savh2409 ・ savh1371 ・
savh1371 ・ savh1325 ・
savh1325 ・

热门文章
- 1国外VPS推荐(支持支付宝/微信)
- 2CloudFlare节点更改方法,附节点IP收集
- 3甲骨文免费VPS 使用教程
- 4迅速高效投诉三大通信运营商,请上国家工信部投诉网站或拨打工信部投诉电话
- 5Oracle Cloud 甲骨文免费VPS云服务器 日本韩国美国等地 永久免费 附教程
- 6DMIT:美国西海岸优质线路,双程CN2/CMIN2,原生IP
- 7BandwagonHost:搬瓦工CN2/GIA/GT/HK/VPS,稳定快速
- 8HawkHost:老鹰主机,VPS/独服/虚机,老牌主机商
- 9Vultr:KVM/512MB/10GB SSD/$2.5/月,日本等16机房可选
- 10德国主机商Hetzner/HZ介绍(注册/验证账号的方法)